先上图:

起因是前几天我在逛dribbble的时候看见了这个https://dribbble.com/shots/2012292-Download-Animation,觉得awesome!,就动了自己把它实现的念头。
思路
整体来看有点复杂,不过可以把实现过程按照阶段来划分。
先下载原图,观察每一帧。




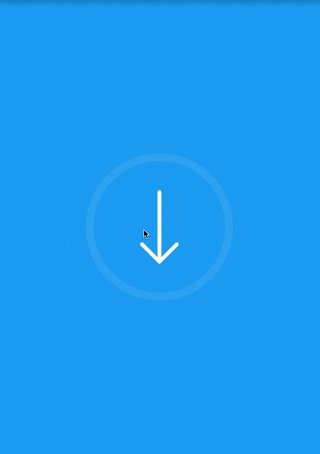
第一阶段
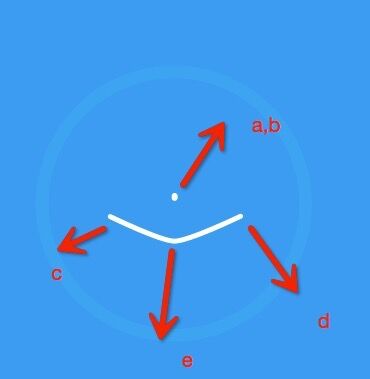
就是箭头的柄慢慢压缩,箭头的头慢慢伸展,最后柄合成一个小球,被箭头弹起来。设如图a,b,c,d,e五个点,其中a,e点一开始是重合的。假设在实际绘制中,把这一阶段设为18帧,那么前9帧,先绘制a,b两点慢慢靠近(即a.y-step a.b+step。c,d,e三点慢慢舒张(即,每隔3帧c向左移,d向右移,e向下移,c.x-step b.x+step, e.y + step)。10-12帧,c,d,e连城弧线向上弹,同时小球弹飞(c.x-step c.y-step d.x+step d.y-step e.y-step jump.y - step)。13-16帧,c,d,e弧线慢慢变为水平线,小球落下(jump.y-step)。

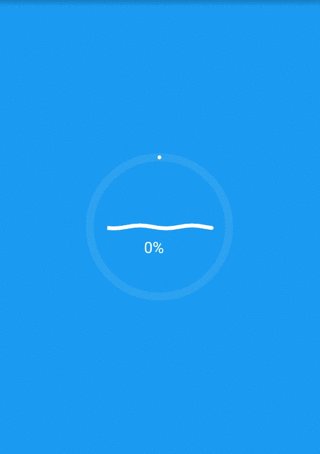
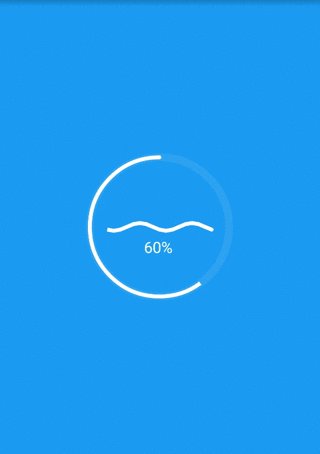
第二阶段:
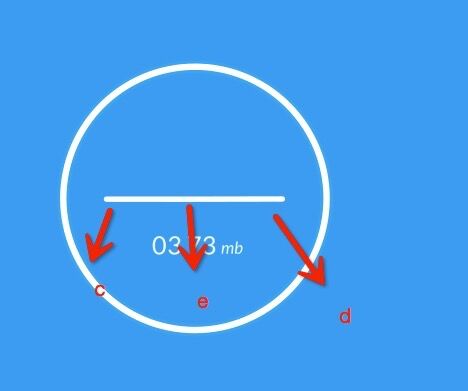
这一阶段由两个动画组成,最外层的progress动画,和圆心水平线的波浪动画。最外层的progress动画比较简单,就是每隔一帧按照当前的progress来绘制圆弧
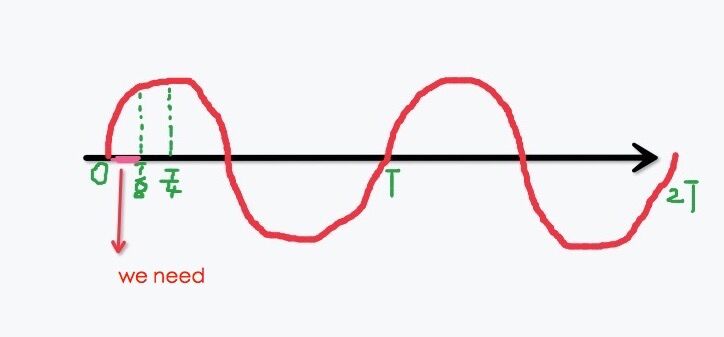
,圆弧的角度为progress/100 * 360。圆心的波浪动画采用三角函数来做,我这里的做法是取了两个周期,

然后每隔1/8个周期选一个点,那么就有17个点。假设每一帧我是隔20ms刷新的,那么我就可以将周期设为160ms。那么这里我就可以求出每一个点的高度随时间变化的函数:y = H * sin(Pi/80 * (originalTime + currentTime))。(这里有个小细节,H是随progress的进度变化而变化的)。这里求出每点的高度之后,我在绘制每一帧的时候就可以用连线将各个点连接起来,然后随着帧数的增加,currentTiem也增加,currentTiem=curremtTime+20ms。这样就形成了波浪效果。


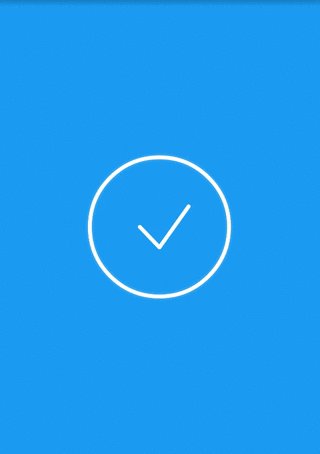
第三阶段:
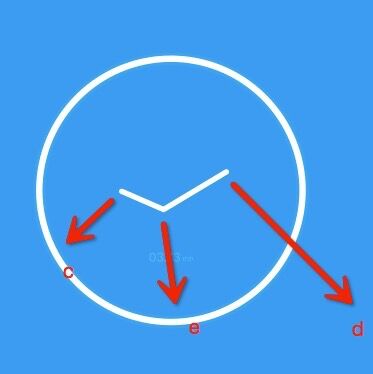
这一阶段比较简单了,就是波浪线消失,然后慢慢出现小勾。假设这一阶段我定为4帧,那么前3帧(c.x+step c.y+step e.y+step d.x-step d.y-step),第4帧小勾“抖动放大”(c.x-step c.y-step e.y+step d.x+step d.y-step)。
注:以上的step值都不一定相同,只是用step来代替每次一次的变化量。
好嘞,以上就是实现过程。
然后附上源码地址:GitHub :)